本系列文章為參照Bootstrap中文教學 自己加一些註解後的內容
流動網格範例
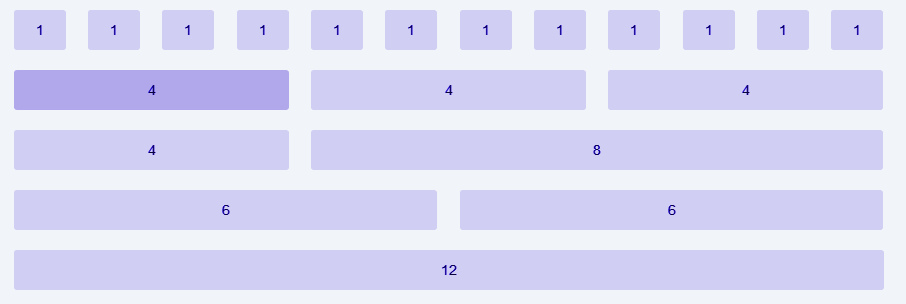
流動網格系統裡的列寬度使用百分比替代像素。它和固定網格系統一樣擁有嚮應式能力,這能保證它能對關鍵的螢幕解析度和設備做出調整。
bootstrap上給得示意圖是這樣,也許你有個疑惑,如果是依照百分比來代替像素的話"1 行(row)可容納 12 列(column)"這句話還有實質上的意義嗎?→沒關係,我們先繼續看下去等一下再為這個問題做解答
基本流動網格的 HTML
1. <div class="row-fluid">
2. <div class="span4">...</div>
3. <div class="span8">...</div>
4. </div>
我們可以看到class的部分把 row 改為 row-fluid不過官方說明文件的部分一樣是採用物件的想法
將 .row 替代為 .row-fluid 就能讓任何一行"流動(fluid)"起來。用於列裡的類別(.span*)不用改變,這樣方便在流動與固定網格之間轉換。
操作方式與固定網格系統偏移一樣:給任何想偏移的列加入 .offset* 。
1. <div class="row-fluid">
2. <div class="span4">...</div>
3. <div class="span4 offset2">...</div>
4. </div>
流動的巢狀
這和固定網頁的巢狀就有點不同:巢狀的列數總合要等於 12。這是因為流動網格使用百分比來設置每列的寬度。
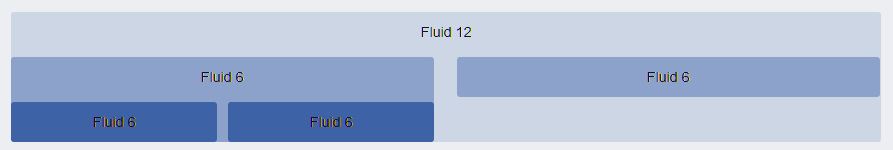
接下來這段程式碼 可以試者去看看哪些是對應到哪些,第一眼可能不太容一直接看出,可以對應圖來看,也可以看縮排的方式.
<div class="row-fluid">
<div class="span12">
Fluid 12
<div class="row-fluid">
<div class="span6">
Fluid 6
<div class="row-fluid">
<div class="span6">Fluid 6</div>
<div class="span6">Fluid 6</div>
</div>
</div>
<div class="span6">Fluid 6</div>
</div>
</div>
</div>

縮排最中間的"Fluid 6"是上圖最底下那層,回到我們前面提過的問題,之前提過一行可以容納12列,我們在這裡可以看做12為分母,假設你在span12 中(底下)包含了2個span6 你就可以想成,每一個span6 佔了其中的6/12=50%
好的今天先到這裡,之後可能會研究一下英文版的官方網頁,看有沒有什麼東西要補充的.


 留言列表
留言列表


