close
本系列文章為參照Bootstrap中文教學 自己加一些註解後的內容
預設網格系統
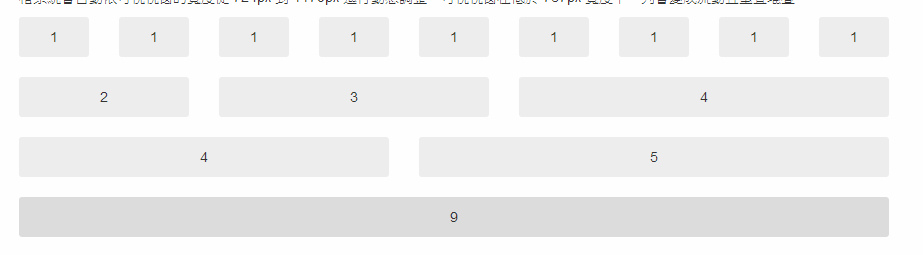
預設的 Bootstrap 網格系統(grid system)為 12 列,這會做出一個 940px 寬的容器,並且沒有 嚮應式特性。如果加入嚮應式 CSS 檔案,網格系統會自動依可視視窗的寬度從 724px 到 1170px 進行動態條整。可視視窗在低於 767px 寬度下,列會變成流動且垂直堆疊。
嚮應式特性
依照上述形容,響應式特性應該是有一個名為網格系統的東西,會依據下圖自動去選擇要以哪一種網格大小(寬度)去展現網頁,主要可以針對不同的視窗大小(手機或電腦?)有最佳化呈現.

*Bootstrap中響應式特性預設是關閉的,必須啟用才行,一般來說需要的時候再啟用就好(譯者後面有提到)
一個簡易的兩列佈局,建立一個 .row 類別量,然在容器中加入適量的 .span* 的列。由於預設是 12 列的網格,所以 .span* 列網格量總合最多為 12(或者等於父容器的網格數)。
- <div class="row">
- <div class="span4">...</div>
- <div class="span8">...</div>
- </div>
譯者註:----(橫的?)這是行,||||(直的?)這是列。1 行(row)可容納 12 列(column)。
在上面範例,我們使用了 .span4 和 .span8 兩列,兩列的總合共 12 列(1 行)。
上面有提過網格系統預設為12列
偏移列
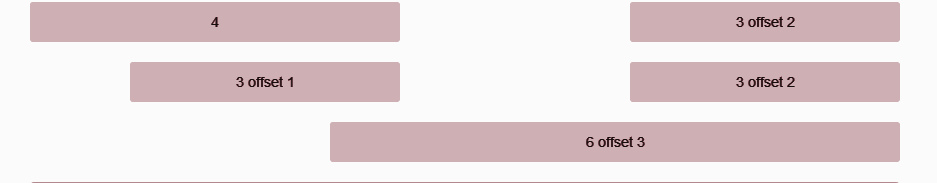
把列向右移動使用 .offset* 類別。每個類別都會給列的左邊距(left margin)加增指定偏移的列數。例如,.offset4 將 .span4 右偏移 4 個列的寬度。
這感覺有點類似縮排的效果,下圖給了很好的說明,總長是9個span.
巢狀列
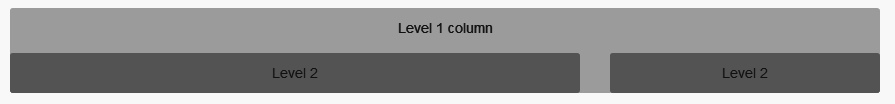
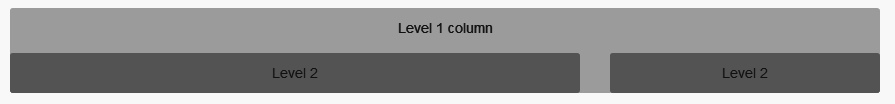
在預設的網格中,在已知的 .span* 內加入一個新的 .row 與 .span* 列,就能巢狀你的內容。巢狀行中的列總數最大數應該等於父列數。
- <div class="row">
- <div class="span9">
- Level 1 column
- <div class="row">
- <div class="span6">Level 2</div>
- <div class="span3">Level 2</div>
- </div>
- </div>
- </div>
仔細觀看這邊div的架構(包含)方式,第二行的div跟第六行的是一組,所以第四行的<div class="row">是包含在他們之內的
你可以想像成這樣↓(雖然我畫得很爛)

架構圖像是這樣↓

(好今天到這,我們下次待續)

架構圖像是這樣↓

(好今天到這,我們下次待續)
全站熱搜


 留言列表
留言列表


