這並非一座悲情城市
而是充滿溫情的鄉村
八斗子
為你朗讀這片土地的故事-八斗子漁村故事館
目前分類:web_design (5)
- May 18 Mon 2015 10:19
八斗子漁村故事館
- May 08 Thu 2014 16:10
BootStrap(4)
本系列文章為參照Bootstrap中文教學 自己加一些註解後的內容
固定佈局
提供一個共用固定寬度(也可選擇嚮應式)的佈局方式,僅僅需要 <div class="container">。
- <body>
- <div class="container">
- ...
- </div>
- </body>
- May 07 Wed 2014 20:10
BootStrap(3)
本系列文章為參照Bootstrap中文教學 自己加一些註解後的內容
流動網格範例
流動網格系統裡的列寬度使用百分比替代像素。它和固定網格系統一樣擁有嚮應式能力,這能保證它能對關鍵的螢幕解析度和設備做出調整。
- May 02 Fri 2014 14:25
BootStrap(2)
本系列文章為參照Bootstrap中文教學 自己加一些註解後的內容
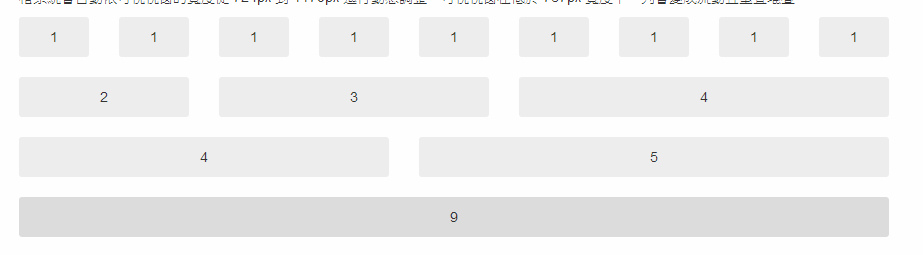
預設網格系統
預設的 Bootstrap 網格系統(grid system)為 12 列,這會做出一個 940px 寬的容器,並且沒有 嚮應式特性。如果加入嚮應式 CSS 檔案,網格系統會自動依可視視窗的寬度從 724px 到 1170px 進行動態條整。可視視窗在低於 767px 寬度下,列會變成流動且垂直堆疊。
嚮應式特性
依照上述形容,響應式特性應該是有一個名為網格系統的東西,會依據下圖自動去選擇要以哪一種網格大小(寬度)去展現網頁,主要可以針對不同的視窗大小(手機或電腦?)有最佳化呈現.

- May 01 Thu 2014 13:12
BootStrap(1)
本系列文章為參照Bootstrap中文教學 自己加一些註解後的內容
1.必須採用HTML5
- <!DOCTYPE html>
- <html lang="en">
- ...
- </html>
lang=language;
中文:zh,zh-cn,zh-hk..



