本系列文章為參照Bootstrap中文教學 自己加一些註解後的內容
1.必須採用HTML5
- <!DOCTYPE html>
- <html lang="en">
- ...
- </html>
lang=language;
中文:zh,zh-cn,zh-hk..
英文:en
日:ja
德:de
2.Bootstrap 為螢幕、佈局和連結設置了基本的全域樣式。
(1)移除body中的margin
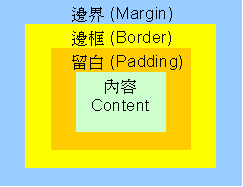
複習一下網頁樣式
(2)移除body的background-color
(3)使用 @baseFontFamily、@baseFontSize 和 @baseLineHeight 屬性做為佈局的基礎
基本上html是採用CSS+div/table 來做佈局 (也就是網頁的長相)
(4)透過 @linkColor 設置全域連結顏色,當連結處於 :hover 狀態時才會帶有下劃線
這段目前還不懂
譯者註:Bootstrap 是使用 LESS 撰寫,如果讀者習慣使用 SCSS(另有SASS)的話,可以參考 bootstrap.scss 這個專案的內容。
LESS :一種CSS語法 -寫 CSS 時更輕鬆,讓 CSS 支援變數、計算、函式、繼承
sass/scss:參照SASS教學手冊
用Normalize重置樣式
在 Bootstrap 2 開始,舊的重置方式被 Normalize.css 取代,這是由 Nicolas Gallagher 和 Jonathan Neal 共同維護,並且還被 HTML5 Boilerplate 採用。雖然我們在 reset.less 裡使用許多 Normalize,不過我們也移除不合適 Bootstrap 的元素。
→使用 CSS Reset 的主要目的是為了替你的「跨瀏覽器網頁設計」
→有別於 CSS Reset 的強勢作風,也有人開發出另一種 CSS Normalize 版本,這類的 CSS 樣式表有個很大的特色就是保留原本預設 HTML 標籤的樣式,僅針對不同瀏覽器與各版本間不相容的標籤進行些微調整,盡量讓預設 HTML 標籤的樣式可以在各以在瀏覽器版本間擁有一致的呈現
參考網站建置不是件簡單的事 @ 跨瀏覽器網頁設計密技 (1)
預設網格系統(下回待續)


 留言列表
留言列表


