本系列文章為參照Bootstrap中文教學 自己加一些註解後的內容
固定佈局
提供一個共用固定寬度(也可選擇嚮應式)的佈局方式,僅僅需要 <div class="container">。
- <body>
- <div class="container">
- ...
- </div>
- </body>
本系列文章為參照Bootstrap中文教學 自己加一些註解後的內容
固定佈局
提供一個共用固定寬度(也可選擇嚮應式)的佈局方式,僅僅需要 <div class="container">。
本系列文章為參照Bootstrap中文教學 自己加一些註解後的內容
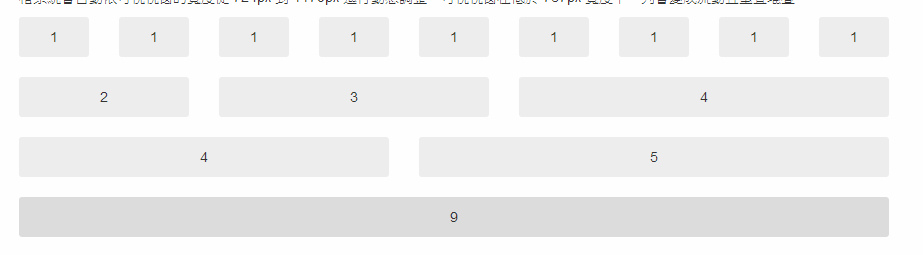
流動網格範例
流動網格系統裡的列寬度使用百分比替代像素。它和固定網格系統一樣擁有嚮應式能力,這能保證它能對關鍵的螢幕解析度和設備做出調整。

本系列文章為參照Bootstrap中文教學 自己加一些註解後的內容
1.必須採用HTML5
lang=language;
中文:zh,zh-cn,zh-hk..
咖啡廳裡依舊空蕩 柔和的燈光 白紙被渲染成黃色
臻果拿鐵的香氣 飄盪在周圍的空氣 杯壁上的水滴
倒映著一個人的孤單 我的孤單